
PROYECTO
El Cucharón
ROL
Research
Visual
Interacción
DURACIÓN
9 noviembre - 20 noviembre 2020
Problema
Este proyecto surge porque, pese a que ya existen apps para buscar y reservar mesa en los restaurantes, no están adaptadas a las personas con alergias e intolerancias a ciertos alimentos, que tienen que perder mucho tiempo tratando de encontrar dónde pueden comer sin que les perjudique.
Flujo de trabajo


Empatización
Debido a que conocía la existencia de varias aplicaciones y webs que proporcionaban un servicio similar al que yo tenía en mente, mi primera aproximación al proyecto fue realizar un análisis competitivo para comprobar las funcionalidades que proporcionaban a sus clientes. Esto me ayudó especialmente a corroborar que, efectivamente, existía el problema que había planteado, ya que en muchas de estas apps los usuarios no podían filtrar bares y restaurantes aptos para personas con alergias e intolerancias, salvo para aquellos que sufren intolerancia al gluten.
Lean UX
Posteriormente, usé el Lean UX para plasmar las suposiciones sobre el producto para tratar de validar si el problema que estaba manejando era el correcto y si las posibles soluciones que quería proponer resolvían de una manera efectiva la cuestión.
Business Problem: Hemos observado que la mayoría de las apps y webs que buscan y reservan mesa en restaurantes no permiten filtrar intolerancias y alergias a los alimentos lo que provoca incertidumbre y pérdida de tiempo en las personas que sufren de estos problemas.
User Benefits: Ahorro de tiempo a la hora de buscar dónde comer, tranquilidad por saber que el restaurante elegido dispone de platos que se ajustan a los necesidades.
Solution ideas: Buscador con geolocalización de locales, acceso a la carta del local.
Hipótesis: Creemos que conseguiremos valoraciones de 4 estrellas si la gente que sufre de alergias e intolerancias ahorra tiempo a la hora de encontrar restaurantes adaptados a sus necesidades con un buscador con geolocalización.
Insights
En último lugar en la fase de empatización, hice un análisis de los datos obtenidos de las 105 encuestas y 6 entrevistas que realicé a personas que o bien sufrían de estas afecciones o bien tenían en su círculo cercano a personas con esta dolencia. Destaqué de ello las siguientes conclusiones que me ayudaron a corroborar que existía el problema:
de los encuestados sufren de alguna alergia y/o intolerancia a los alimentos.
de los encuestados que sufren de esto tienen intolerancia a la lactosa, lo cual demuestra que la intolerancia al gluten no es la mayoritaria así que no tiene sentido que solamente exista el filtro para ellos.
tienen problemas para encontrar dónde comer y pierden bastante tiempo buscando un sitio que se ajuste a sus necesidades.
Definición
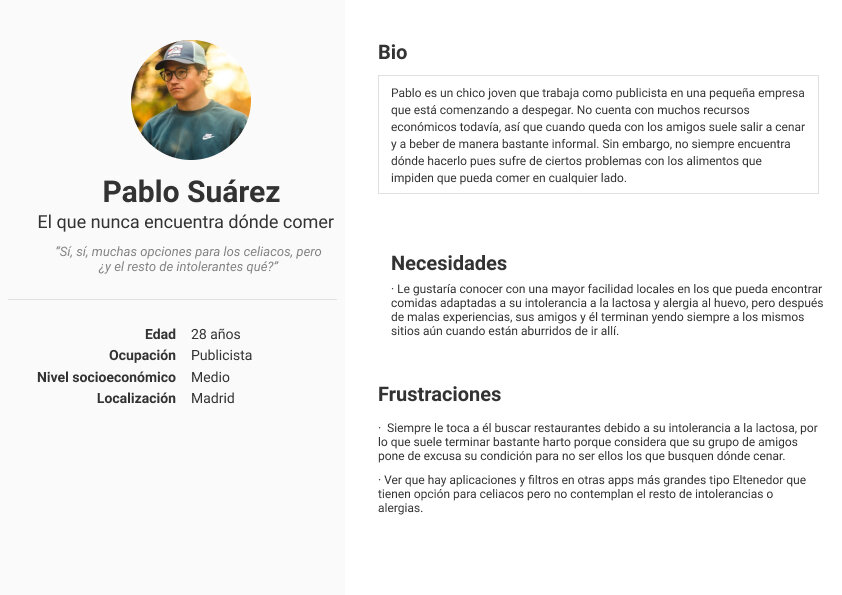
En la fase de definición me centré en la creación de un único user persona pues las necesidades de los clientes potenciales eran tan concretas y concisas que consideré que no sería necesario elaborar más de un user.
Por lo tanto, mi user persona es Pablo, que sufre de intolerancia a la lactosa y alergia al huevo, al que le toca siempre buscar sitios para comer porque su grupo de amigos se queja que es un delicado con la comida y que pone muchas pegas en los restaurantes; un dato fundamentado en las encuestas y entrevistas realizadas en la fase previa pues fueron muchas las personas que me informaron que eran ellos los que tenían que buscar dónde comer ante la falta de concienciación de su círculo más cercano.
Identifiqué un escenario en el que el usuario buscaría un restaurante, miraría la información (carta y reseñas) y procedería a reservar una mesa.


Ideación
En esta fase me centré en generar las soluciones que implementaría en mi producto. Para ello, lo primero que elaboré un MoScoW en el que reuní las características que debía priorizar de cara a realizar el MVP.
Must have: Buscador de bares y restaurantes con geolocalización para encontrar sitios donde comer cercanos al cliente y lo más importante, filtrar según las intolerancias y alergias.
Should have: Ver la carta dentro del propio producto para así evitar que los usuarios tuvieran que descargarse los menús de cada local y además, la posibilidad de reservar mesa en el propio local.
Could have: Puntuaciones y reseñas, para poder así corroborar que el local disponía de los productos y así generar confianza al cliente.
Will not have: La app no dispondría ni servicio de pedido a domicilio ni permitiría la localización de supermercados y tiendas pequeñas que vendiesen productos para personas con intolerancias y/o alergias.
Posteriormente realicé el user flow con nuestro user persona, Pablo, utilizando la aplicación para buscar y reservar mesa en un restaurante para varios comensales, incluyendo en el diagrama un blank state e incluso un mensaje de error para poder tenerlo en cuenta a la hora de desarrollar el producto.
Prototipado
Lowfi
Los últimos pasos antes de lanzarme con el prototipado fue el hacer unos cuantos bocatos rápidos, pintando las pantallas con papel y lápiz y haciendo comprobaciones sobre la funcionalidad de la futura app y siguiendo el itinerario que había trazado de manera anterior en el user journey.
Antes de comenzar a trasladar todo esto a digital, realicé concept testing con algunos usuarios de prueba que me sirvieron para hacer cambios a posteriori.
Interacción producto final
Style Tile
Ya que el objetivo era comunicar una experiencia alegre así como evocar una estimulación del apetito y de los sabores, elegí una paleta de colores naranja y verde para comunicar este mensaje. La tipografía utilizada ha sido la SF Pro Text ya que la app estaba diseñada para un entorno IOS.








