
Briefing
Rediseño integral de la página web de la asesoría Sefade, que buscan atraer nuevos clientes con el diseño de una web más moderna y renovada que la que disponían previamente.
Empatización
En la fase de investigación inicial, hice un listado de las asesorías con mejores valoraciones de la ciudad de Madrid y recopilé información sobre lo que estaban haciendo para fidelizar al cliente: las opiniones de los usuarios, los puntos fuertes de estas empresas y qué tipo de servicios estaban prestando que los distinguían de la competencia.
A continuación elaboré un análisis competitivo para tratar de comprender qué estaba haciendo la competencia a comparación con Sefade, que llevaba más de diez años sin realizar cambios en la web ni modernizando sus servicios.
Seleccioné dos asesorías que funcionaban de manera online casi en exclusiva y dos presenciales, haciendo una comparativa sobre los servicios y herramientas que ofrecían las cuatro empresas.
También consideré necesario realizar un análisis DAFO a Sefade para conocer las debilidades, amenazas, fortalezas y oportunidades de la empresa y cómo se podría diseñar una estrategia para afrontar su futuro a medio plazo.
Para finalizar y teniendo en cuenta los datos recogidos, procedí a realizar un Lean UX donde plasmé los problemas y las posibles soluciones que había encontrado en relación con el negocio.
Business Problem: La web está desactualizada y no informa de nada relacionado directamente con la asesoría; a pesar de que disponen de una sección llamada “área de clientes” no es operativa a día de hoy por lo que no realiza ningún servicio al cliente en realidad. Por último, no disponen de redes sociales y valoraciones en internet, lo cual les hace invisibles a una potencial nueva clientela.
Solution Ideas: Nuevo servicio de digitalización de documentación (por ejemplo, facturas) en el área de clientes y la posibilidad de realizar reuniones online con la asesoría para evitar desplazamientos innecesarios.
User Benefits: Tranquilidad de saber que la contabilidad está actualizada porque pueden subir la documentación de manera mensual para la tramitación de gestiones por parte de los asesores por una parte y comodidad y ahorro de tiempo al no tener que desplazarse presencialmente hasta la asesoría.
Hipótesis: “Creemos que tendremos una mayor cantidad de reseñas en Google si los nuevos clientes sienten tranquilidad al saber que su contabilidad está siendo llevada al día con el nuevo servicio de digitalización de facturas.”
“Creemos que aumentará el número de clientes que visita la web si los clientes actuales sienten comodidad y ahorro de tiempo por no tener que desplazarse hasta la asesoría con un sistema para realizar reuniones online”.
Definición
Gracias a las entrevistas realizadas a los dueños del negocio (stakeholders) para ver en qué contexto llegaban nuevos clientes a la asesoría, fui capaz de desarrollar un user persona para el proyecto.
En este caso mi user persona es Borja, un joven emprendedor que quiere entrar en contacto con Sefade ya que es la asesoría de confianza del negocio familiar que han regentado su abuelo y su padre desde hace veinte años.
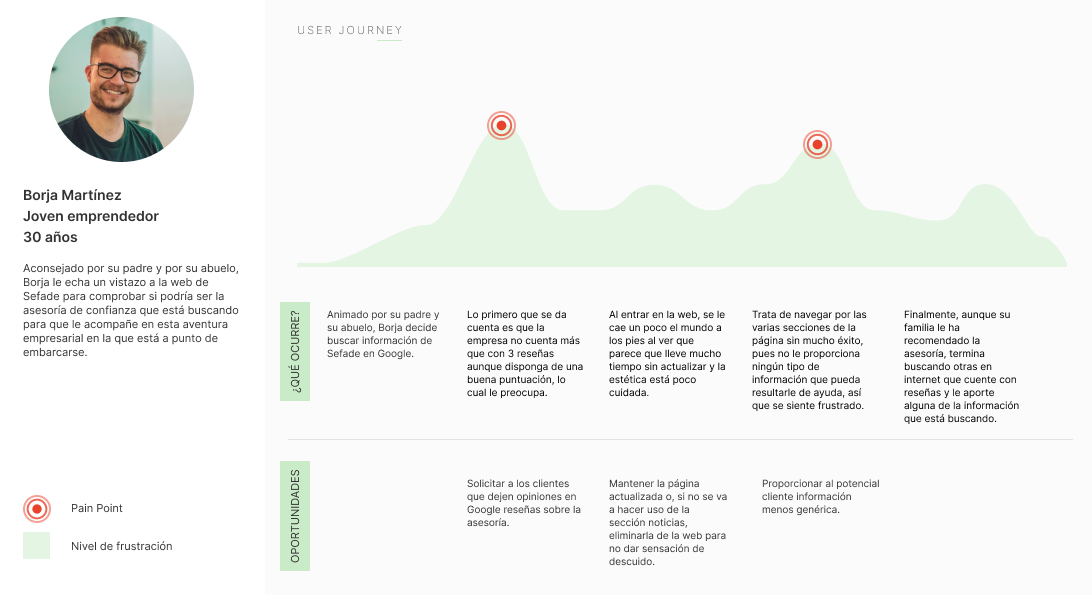
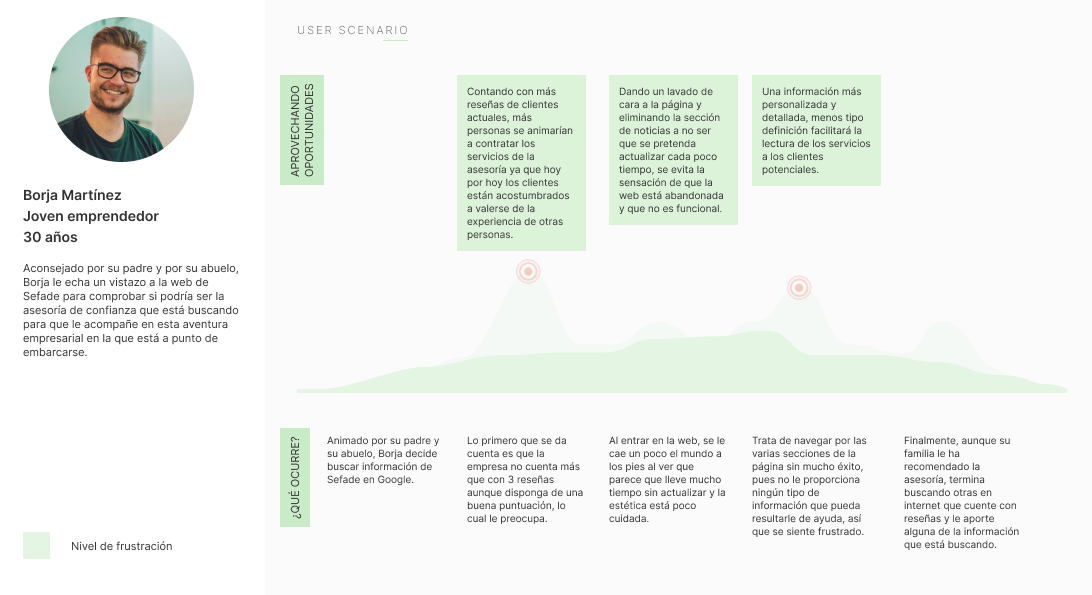
A continuación identifiqué el escenario en el que Borja entraba en la web de Sefade en busca de información antes de contactar con ellos. Le gusta investigar en internet antes de comprar o solicitar los servicios de terceros, así como leer reseñas y opiniones de otros usuarios, lo cual se convertía en el primer pain point pues como he indicado anteriormente la asesoría no cuenta con presencia en internet. El segundo pain point sería la página web está completamente desactualizada y no arroja ningún tipo de dato útil al cliente potencial. La suma de ambas cosas termina convirtiendo a Sefade en un descarte inmediato para Borja, a pesar de las buenas opiniones de sus familiares ya que piensa que la empresa no va a saber adaptarse a sus necesidades ya que no se encuentra actualizada.


Ideación
En la fase de ideación, tras analizar las secciones con las que contaba la web actual de la asesoría, realicé un sitemap haciendo algunos cambios para que el usuario pudiera encontrar lo que estaba buscando sin perder mucho tiempo.
Tras esto, el siguiente paso era hacer un userflow para mostrar el itinerario que habíamos establecido anteriormente en el user journey.
Lowfi
Antes de comenzar a diseñar en digital, dibujé a mano unos bocetos en papel tratando de estructurar la página web , haciendo algunos cambios por petición de los clientes.
Prototipado
Los últimos pasos del proyecto estuvieron destinados a realizar los wireframes siguiendo una retícula estándar de 16 columnas.
Producto final
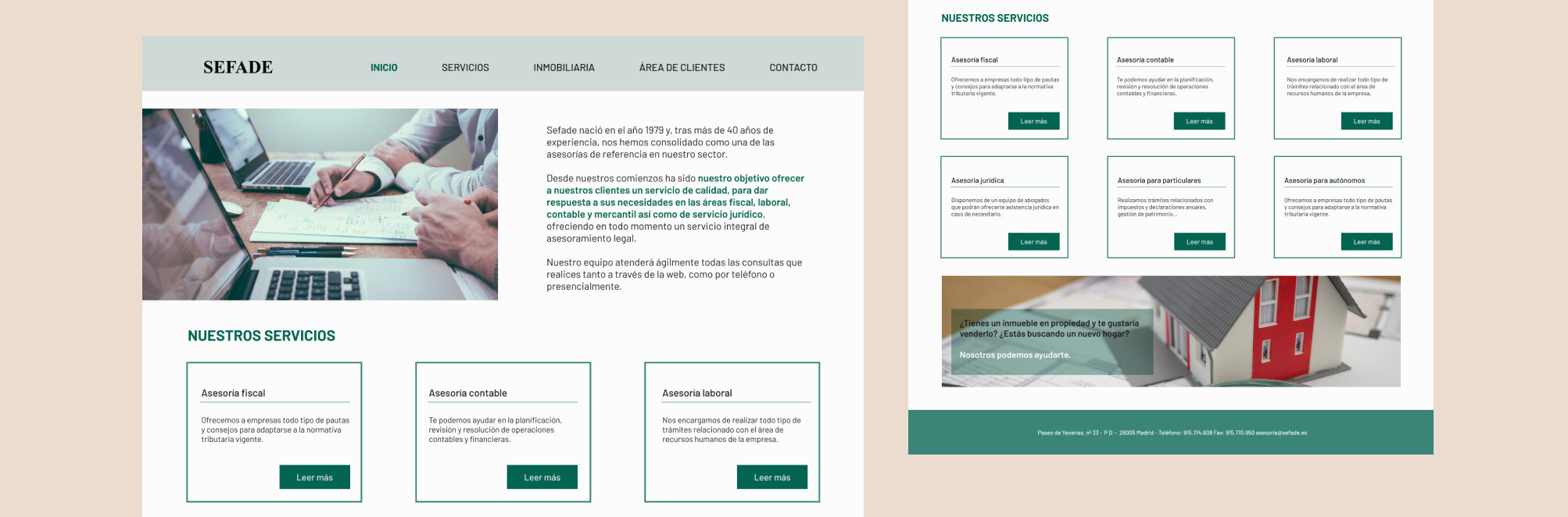
Home
Página de asesoría jurídica
Inmobiliaria
Área de clientes
Contacto
Style Tile presentado al cliente con los elementos gráficos más representativos como la tipografía, paleta de colores e imágenes empleadas para el diseño de la página web.


